Бегущие буквы из Матрицы

Бегущие буквы из фильма "Матрица" с помощью JavaScript
С помощью данного скрипта можно выводить на экран бегущие вертикальные буквы, идентичные буквам из фильма Матрица. Скопируйте данный код и вставьте в нужном месте на веб-странице между тегами <body> и </body>.
Пример кода
<script>
var glyphs=['img/p1.gif','img/p2.gif','img/p3.gif','img/p4.gif','img/p5.gif','img/p6.gif','img/p7.gif','img/p8.gif','img/p9.gif','img/p10.gif'];
var glyphs_b=['img/p1b.gif','img/p2b.gif','img/p3b.gif','img/p4b.gif','img/p5b.gif','img/p6b.gif','img/p7b.gif','img/p8b.gif','img/p9b.gif','img/p10b.gif'];
var glyphCount=400; // Общее число глифов
var scrollSpeed=200; // Скорость анимации. Чем меньше число - тем быстрее
var glyphD=25; // Ширина и высота изображения глифа
var disableColors=false; // Установите в true, чтобы отключить «яркие» изображения (лучшая производительность). Установите в false, чтобы включить их.
//*** НЕ РЕДАКТИРУЙТЕ ТО, ЧТО НИЖЕ ***\\
var w3c=(document.getElementById)?true:false;
var ns4=(document.layers)?true:false;
var ie4=(document.all && !w3c)?true:false;
var ie5=(document.all && w3c)?true:false;
var ns6=(w3c && navigator.appName.indexOf("Netscape")>=0)?true:false;
var ids=new Array();
var wWidth, wHeight, colHeight;
var t='';
var counter=0;
var gx=new Array();
var ga=new Array();
for(i=0;i<glyphCount;i++){
gx[i]=Math.floor(Math.random()*glyphs.length);
t+=(ns4)?'<layer name="glyph'+i+'" top="-'+glyphD+'" left="0" width="'+glyphD+'" height="'+glyphD+'" z-index="1">':'<div id="glyph'+i+'" style="position:absolute; top:-'+glyphD+'px; left:0px; width:'+glyphD+'px; height:'+glyphD+'px; z-index:1">';
t+='<img src="'+glyphs[gx[i]]+'" width='+glyphD+' height='+glyphD+' name="g'+i+'">';
t+=(ns4)?'</layer>':'</div>';
}
document.write(t);
for(i=0;i<glyphs.length;i++){
ga[i]=new Image();
ga[i].src=glyphs_b[i];
}
function matrixInit(){
getWindowDims();
for(i=0;i<glyphCount;i++){
ids[i]=(ns4)?document.layers['glyph'+i]:(ie4)?document.all['glyph'+i]:document.getElementById('glyph'+i);
ids[i].gx=gx[i];
}
gx='';
//setInterval('scrollGlyphs()',10*scrollSpeed);
scrollGlyphs();
}
function brighten(idnum,b){
if(ns4) ids[idnum].document.images['g'+idnum].src=(b)?glyphs_b[ids[idnum].gx]:glyphs[ids[idnum].gx];
else document.images['g'+idnum].src=(b)?glyphs_b[ids[idnum].gx]:glyphs[ids[idnum].gx];
}
function moveID(idnum,x,y){
var id=ids[idnum];
if(ns4)id.moveTo(x,y);
else{
id.style.left=x+'px';
id.style.top=y+'px';
}
if(!disableColors){
brighten(idnum,true);
setTimeout('brighten('+idnum+',false)',scrollSpeed*2);//1.3);
}}
function getWindowDims(){
//wWidth=(ie4||ie5)? document.body.clientWidth:window.innerWidth;
wHeight=(ie4||ie5)? document.body.clientHeight:window.innerHeight;
wHeight-=30;
wWidth=230;
//wHeight=200;
colHeight=Math.floor(Math.random()*Math.min(Math.floor(wHeight/1.8/glyphD)-1,25)+20)-7;//-2;
//colHeight=25;
}
function scrollGlyphs(){
//var sx=(ie4||ie5)? document.body.scrollLeft:window.pageXOffset;
var sy=(ie4||ie5)? document.body.scrollTop:window.pageYOffset;
var pixx=Math.floor(Math.random()*wWidth/(glyphD+1))*glyphD;//+sx;
//var pixx=10;
var pixy=Math.floor(Math.random()*(wHeight-(colHeight*glyphD)))+sy;//+100;
//var pixy=100;
for(i=0; i<colHeight; i++){
setTimeout('moveID('+counter+','+pixx+','+(pixy+glyphD*i)+')', scrollSpeed*i);
counter=((counter+colHeight)>glyphCount)?Math.floor(glyphCount/2):counter+1;//0:counter+1;
}
//setTimeout('scrollGlyphs()', scrollSpeed*colHeight/2);
//
//colHeight=Math.floor(Math.random()*Math.min(Math.floor(wHeight/1.3/glyphD)-1,25));
//
setTimeout('scrollGlyphs()', scrollSpeed*50);
}
window.onload=matrixInit;
window.onresize=getWindowDims;
</script>
Также установите цвет фона страницы черный с помощью кода:
<body style="background-color:#000;">
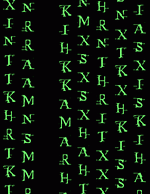
Результат работы скрипта
Результат работы данного скрипта можно посмотреть в отдельном окне.


