HTML5 Гид по стилю и условные обозначения
HTML. Как правильно писать код? Соглашение по кодированию
Веб-разработчики часто не уверены в использовании стиля кодирования и синтаксиса в HTML.
Между 2000 и 2010 годами многие веб-разработчики перешли с HTML на XHTML.
Начиная с XHTML разработчики были вынуждены писать валидный и "хорошо сформированный" код.
HTML5 является более небрежным, когда идёт речь о проверке (валидации) кода.
Будьте разумны и будущее это докажет
Последовательное использование определённого стиля облегчает другим понимание вашего HTML.
В будущем программы, такие, как считыватели XML, могут захотеть прочитать ваш HTML.
Использование хорошо сформированного синтаксиса "близкого к XHTML" является разумным выбором.
Держите свой код аккуратным, чистым и хорошо сформированным.
Используйте корректный Doctype
Всегда объявляйте Doctype (тип документа) в первой строке документа:
<!DOCTYPE html>
Если вам необходима согласованность с тегами нижнего регистра, вы можете использовать:
<!doctype html>
Используйте названия в нижнем регистре
HTML5 позволяет смешивать большие и маленькие буквы в названиях элементов.
Мы рекомендуем использовать названия элементов буквами лишь в нижнем регистре, поскольку:
- Смешивание названий буквами в верхнем и нижнем регистре плохо для восприятия
- Разработчики обычно используют названия с помощью букв в нижнем регистре (как в XHTML)
- Нижний регистр выглядит чище
- Буквы в нижнем регистре легче и быстрее писать
Плохо:
<SECTION>
<p>This is a paragraph.</p>
</SECTION>
Очень плохо:
<Section>
<p>This is a paragraph.</p>
</SECTION>
Хорошо:
<section>
<p>This is a paragraph.</p>
</section>
Закрывайте все HTML элементы
В HTML5 нет необходимости закрывать все элементы (например, элемент <p>).
W3C рекомендует закрывать все HTML элементы.
Плохо:
<section>
<p>This is a paragraph.
<p>This is a paragraph.
</section>
Хорошо:
<section>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</section>
Закрывайте пустые HTML элементы
В HTML5 не обязательно закрывать пустые элементы.
Разрешено:
<meta charset="utf-8">
Также разрешено:
<meta charset="utf-8" />
При этом закрывающая косая черта (/) НЕОБХОДИМА в XHTML и XML.
Если вы ожидаете, что программное обеспечение XML будет иметь доступ к вашей странице, то стоит сохранить закрытую косую черту (слэш)!
Используйте названия атрибутов в нижнем регистре
HTML5 позволяет смешивать большие и маленькие буквы в названиях атрибутов.
W3C рекомендует использовать названия атрибутов в нижнем регистре, поскольку:
- Смешивание букв верхнего и нижнего регистров в названиях плохо воспринимается
- Разработчики обычно используют названия в нижнем регистре (как в XHTML)
- Нижний регистр выглядит чище
- Буквы в нижнем регистре легче и быстрее писать
Плохо:
<div CLASS="menu">
Хорошо:
<div
class="menu">
Значение атрибутов в кавычках
HTML5 позволяет писать значение атрибутов без кавычек.
W3C рекомендует писать значение атрибутов в кавычках, поскольку:
- Разработчики обычно пишут значение атрибутов в кавычках (как в XHTML)
- Значение в кавычках легче читать
- Если значение содержит пробелы, вы ДОЛЖНЫ использовать кавычки
Очень плохо:
Это не будет работать, поскольку значение содержит пробелы:
<table class=table striped>
Плохо:
<table class=striped>
Хорошо:
<table class="striped">
Атрибуты изображения
Всегда добавляйте атрибут alt к изображениям. Этот атрибут является важным, когда изображение по какой-то причине не может быть отображено. Также всегда определяйте ширину и высоту изображения. Это уменьшает мерцание, поскольку браузер может резервировать пространство для изображения перед загрузкой.
Плохо:
<img src="html5.gif">
Хорошо:
<img src="html5.gif" alt="HTML5" style="width:128px;height:128px">
Пробелы и знаки равенства
HTML5 позволяет размещать пробелы вокруг знаков равенства. Но проще читать, когда объекты сгруппированы вместе.
Плохо:
<link rel = "stylesheet" href = "styles.css">
Хорошо:
<link rel="stylesheet" href="styles.css">
Избегайте длинных строк кода
Используя редактор HTML, неудобно прокручивать влево и вправо, чтобы читать HTML-код.
Старайтесь избегать строк кода длиной больше 80 символов.
Пустые строки и отступ
Не добавляйте пустые строки без крайней необходимости.
Для удобства чтения добавляйте пустые строки для разделения больших или логических блоков кода.
Для удобства чтения добавьте два пробела отступа. Не используйте клавишу табуляции.
Не используйте ненужные пустые строки и отступы. Нет необходимости делать отступы для каждого элемента:
Не желательно:
<body>
<h1>Famous Cities</h1>
<h2>Tokyo</h2>
<p>
Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
Лучше:
<body>
<h1>Famous Cities</h1>
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.</p>
</body>
Пример таблицы:
<table>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
<tr>
<td>A</td>
<td>Description of A</td>
</tr>
<tr>
<td>B</td>
<td>Description of B</td>
</tr>
</table>
Пример списка:
<ul>
<li>London</li>
<li>Paris</li>
<li>Tokyo</li>
</ul>
Опускать ли <html> и <body>?
В HTML5 тег <html> и тег <body> могут быть опущены (не указываться).
Следующий код без указания body будет считаться валидным согласно спецификации HTML5:
Пример
<!DOCTYPE html>
<head>
<title>Page Title</title>
</head>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
Попробуйте сами »
Однако мы не рекомендуем опускать теги <html> и <body>.
Элемент <html> указывает загрузку HTML-документа. Также это рекомендуемое место для определения языка страницы:
<!DOCTYPE html>
<html lang="en-US">
Объявление языка страницы имеет важное значение для программ с доступностью (программы для чтения с экрана) и поисковых систем.
Опускание <html> или <body> может обрушить DOM и программное обеспечение XML.
Опускание <body> может вызвать ошибки в старых браузерах (например, IE9).
Опускать ли <head>?
В HTML5 тег <head> также может быть опущен.
По умолчанию браузеры будут добавлять все элементы, которые находятся перед <body> до <head> элемента.
Вы можете упростить HTML, опустив тег <head>:
Пример
<!DOCTYPE html>
<html>
<title>Page Title</title>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Попробуйте сами »
Однако мы не рекомендуем опускать тег <head>.
Опускание тегов неизвестно для веб-разработчиков. Необходимо время, чтобы это стало основным стандартом.
Метаданные
Элемент <title> обязателен в HTML5. Необходимо указывать название страницы как можно более точным и содержательным (в соответствие из содержимым страницы). Это помогает поисковым роботам находить нужную информацию на сайте:
<title>HTML5 Syntax and Coding Style</title>
Для обеспечения надлежащей интерпретации и правильного индексирования поисковыми системами, как язык страницы, так и кодирование символов должны быть определены как можно раньше в документе:
<!DOCTYPE html>
<html
lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML5 Syntax and Coding Style</title>
</head>
Настройка окна просмотра - Viewport
В HTML5 появился метод, который позволил веб-дизайнерам взять под свой контроль окно просмотра с помощью тега <meta>.
Окно просмотра (viewport) - видимая область пользователя веб-страницы. Она меняется в зависимости от устройства и будет меньше на мобильном телефоне, чем на экране компьютера.
Вам следует включить следующий элемент <meta> на ваших веб-страницах:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Элемент <meta> viewport предоставляет инструкции браузеру, как контролировать размеры и масштабирование страницы.
Часть width=device-width устанавливает ширину страницы, чтобы она соответствовала ширине экрана устройства (которая зависит от устройства).
Часть initial-scale=1.0 устанавливает начальный уровень масштабирования, когда страница сначала загружается браузером. Единица означает масштаб в 100%.
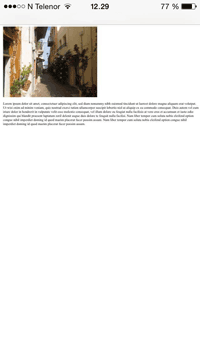
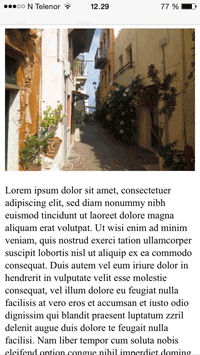
Вот пример веб-страницы без viewport метатега, и той же веб-страницы из viewport метатегом:
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, можно нажать две ссылки ниже, чтобы увидеть разницу.
HTML Комментарии
Короткие комментарии должны быть написани на одной строке:
<!-- Это комментарий -->
Комментарии, которые охватывают более одной строки, должны быть написаны так:
<!--
Это пример длинных комментариев. Это пример длинных комментариев.
Это пример длинных комментариев. Это пример длинных комментариев.
-->
Длинные комментарии легче увидеть, если они имеют отступ в два пробела.
Таблица стилей
Используйте простой синтаксис для ссылки на таблицы стилей (атрибут type не является необходимым):
<link rel="stylesheet" href="styles.css">
Короткие правила стиля могут быть написаны кратко:
p.intro {font-family: Verdana; font-size: 16em;}
Длинные правила стиля лучше писать на нескольких строках:
body {
background-color: lightgrey;
font-family: "Arial
Black", Helvetica, sans-serif;
font-size: 16em;
color:
black;
}
- Разместите открывающую скобку на той же строке, что и селектор
- Используйте один пробел перед открывающей скобкой
- Используйте два пробела для отступа
- Используйте точку с запятой после каждой пары свойства-значения, включая последнюю
- Используйте всегда кавычки вокруг значений, если значение содержит пробелы
- Поместите закрывающую скобку на новую строку, без сопутствующих пробелов
- Избегайте строк более 80 символов
Подключение JavaScript в HTML
Используйте простой синтаксис для подключения внешних скриптов (атрибут type не нужен):
<script src="myscript.js">
Доступ к элементам HTML с помощью JavaScript
Следствием использования "нечистых" стилей HTML может стать ошибка JavaScript.
Эти два оператора JavaScript дадут разные результаты:
Посетите раздел JavaScript Гид по стилю на нашем сайте W3Schools на русском.
Используйте имена файлов в нижнем регистре
Некоторые веб-серверы (Apache, Unix) чувствительны к регистру имен файлов: "london.jpg" не доступен как "London.jpg".
Другие веб-серверы (Microsoft, IIS) не чувствительны к регистру: "london.jpg" доступен как "London.jpg", так и в качестве "london.jpg".
Если вы используете смесь верхнего и нижнего регистра, вы должны быть очень последовательными.
Если вы перейдете с нечувствительного к регистру сервера на чувствительный к регистру сервер, то даже небольшие ошибки сломают вашу сеть!
Чтобы избежать этих проблем, всегда используйте имена файлов в нижнем регистре.
Расширение файлов
HTML файлы всегда должны иметь расширение .html или .htm.
CSS файлы должны иметь расширение .css.
JavaScript файлы должны иметь расширение .js.
Разница между .htm и .html
Нет разницы между расширениями .htm и .html. Оба расширения веб-браузерами или веб-серверами будут рассматриваться как HTML.
Отличия культурные:
.htm "чувствуют" ранние системы DOS, где система ограничивала расширение до 3 символов.
.html "чувствуют" операционные системы Unix, которые не имеют этого ограничения.
Технические отличия
Если URL-адрес не указывает имя файла (например, https://www.w3schools.com/css/), сервер возвращает имя файла по умолчанию. Общие названия файлов по умолчанию - index.html, index.htm, default.html и default.htm.
Если ваш сервер настроен лишь для работы с "index.html" как типичным (стандартным - по умолчанию) именем файла, ваш файл должен быть назван "index.html", а не "index.htm" (или "default.html").
Однако, серверы могут быть настроены на более чем одно имя файла по умолчанию, и обычно вы можете установить столько названий файлов по умолчанию, сколько необходимо.
Так или иначе, полное расширение для HTML-файлов .html, и нет никаких причин его не использовать.