HTML Редакторы. С помощью чего пишут код?
В этой теме:
Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов - стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите 'Обычный текст'.
Потом в разделе 'Открыть и сохранить' установите флажок 'Показывать HTML-файлы как HTML-код вместо форматированного текста'.
Потом откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML код
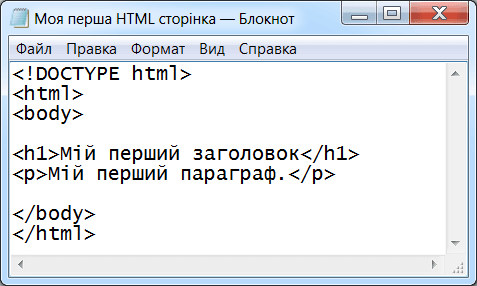
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

Шаг 3: Сохраните HTML страницу
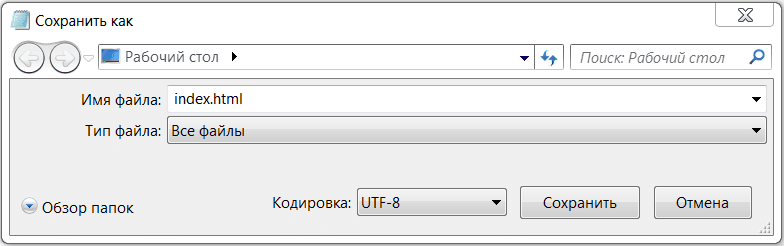
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу "index.htm" и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).

Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши - и выберите "Открыть с помощью").
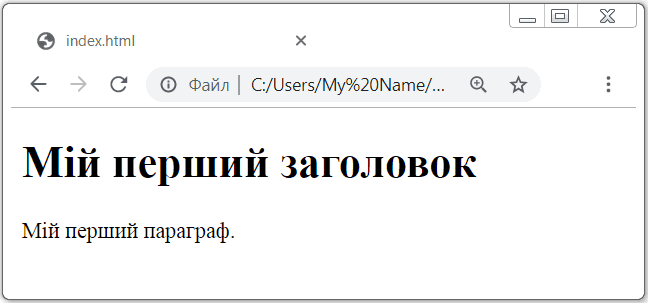
Результат будет выглядеть примерно так:

Создание html-страницы с помощью Блокнота
- Запустите программу Блокнот по следующему пути: Кнопка Пуск - Все программы - Стандартные - Блокнот. Откроется окно программы.
- Наберите вручную или скопируйте и вставьте в Блокнот следующий код:
<!DOCTYPE html>
<html>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый параграф.</p>
</body>
</html>
- Сохраните данный файл, выбрав Меню Файл - Сохранить как...
- При сохранении дайте название файлу index.html и выбрав тип файла 'Все файлы', и кодировку UTF-8.
- Откройте сохранённый html-файл в любом браузере, например, Firefox, и посмотрите результат.
На некоторых старых версиях браузеров вместо текста могут отображаться какие-то непонятные иероглифы. Это значит, что в html-коде необходимо указать кодировку UTF-8, чтобы браузер понимал, как необходимо воспроизводить содержимое страницы. Об этом - в следующих уроках.
W3Schools Онлайн редактор
С бесплатным онлайн-редактором от W3Schools вы можете редактировать HTML-код и просматривать результат в вашем браузере. Это идеальный инструмент для быстрого тестирования кода. Редактор также имеет цветное кодирование и возможность сохранять и совместно использовать код с другими пользователями:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Название страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
</body>
</html>
Попробуйте сами »
Нажмите на кнопку "Попробуйте сами" чтобы увидеть, как это работает.
Бесплатные онлайн-редакторы кода
В сети существует множество различных онлайн-редакторов кода, которые вы также можете использовать (бесплатно). Например, кроме онлайн-редактора от w3schools.com, есть такие сервисы, как: jsfiddle.net, codepen.io, codesandbox.io, thimble.mozilla.org, jsbin.com, rapprogtrain.com, liveweave.com и др.
С помощью каких программ-редакторов пишут код профессиональные веб-программисты и веб-верстальщики?
Какие текстовые редакторы используют профессиональные веб-разработчики?
- Редактор Notepad ++
- Редактор Brackets
- Редактор Sublime Text 3
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE NetBeans
- IDE Eclipse
Сейчас существует довольно много разных редакторов HTML-кода. Ещё каких-то 12-15 лет назад многих нынешних самых популярных HTML-редакторов даже не существовало. Многие из бывших начинающих веб-дизайнеров и веб-верстальщиков начинали писать свои первые веб-страницы с помощью стандартной программы на Windows - Блокнота. Но сейчас, конечно же, никто с помощью Блокнота HTML-код уже не пишет. Для этого существуют другие более удобные редакторы кода с подсветкой синтаксиса и разными дополнительными функциями, которые облегчают написание кода.
Редактор Notepad++
Первым HTML-редактором, который раньше использовали после стандартного Блокнота Windows часто становился Notepad ++. Это свободный текстовый редактор с открытым исходным кодом для Windows с подсветкой синтаксиса большого количества языков программирования и разметки. Поддерживает открытие более 100 форматов. Базовая функциональность программы может быть расширена как за счет плагинов, так и сторонних модулей, таких как компиляторы и препроцессоры. Именно с помощью Notepad ++ можно начинать писать свои первые веб-страницы любым новичкам. Программа небольшая, довольно удобная, имеет русский и украинский интерфейс, её можно скачать бесплатно с официального сайта. Есть портативный вариант (portable) программы, который не требует установки. Её достаточно скачать и распаковать в любую директорию на жестком диске вашего компьютера и пользоваться.
Редактор Brackets
Второй редактор HTML-кода - Brackets - также бесплатный редактор из открытым кодом для веб-разработчиков. Brackets ориентирован на работу с HTML, CSS и JavaScript. Эти же технологии лежат в основе самого редактора, что обеспечивает его кроссплатформенность, т.е. совместимость с операционными системами Mac, Windows и Linux. Большую функциональность этому редактору дают множество расширений (плагинов), что добавляет необходимые инструменты для роботы с кодом. Скачать Brackets можно с официального сайта.
Редактор SublimeText
Ещё один чудесный редактор HTML-кода - это SublimeText3. Программа условно-бесплатна. Её можно скачать с официального сайта (или отсюда) и пользоваться абсолютно бесплатно. Единственное неудобство в этом случае - это периодическое появление сообщения о необходимости купить программу. Хотя на просторах Интернета можно найти ключи активации для SublimeText3. Также на официальном сайте SublimeText3 есть только англоязычная версия программы. Но в Интернете легко можно найти и скачать пакеты с переводом на русский или украинский языки и, придерживаясь рекомендаций, самостоятельно их установить в SublimeText3. В целом этот HTML редактор довольно быстрый, простой и понятный в использовании, но всё-таки рекомендуется именно для более опытных пользователей и верстальщиков сайтов, потому что для расширения функциональности в SublimeText3 необходимо дополнительно доустановить некоторые дополнения - плагины, которых существует огромное количество. Но именно плагины и дают все те удобства для этого редактора HTML-кода.
Редактор (IDE) Atom
Следующий редактор HTML-кода, и он же интегрированная среда разработки - это Atom. Редактор Атом от команды GitHub предоставляет средства для крос-платформенного редактирования кода, имеет интеллектуальную систему автодополнения ввода и многое другое. Есть множество дополнений и в этого редактора. На платформе Atom построены среда разработки Visual Studio Code от компании Microsoft и Nuclide от Facebook.
Хотя для новичков он будет всё-таки довольно сложным, поэтому рекомендуется для более опытных пользователей. Редактор Atom можно скачать бесплатно с официального сайта.
Обратите внимание, что редактор Atom имеет официальный интерфейс только на английском языке. Но существует соответсвующий плагин, с помощью которого можно доустановить различные языки интерфейса, в т.ч. русский или украинский. Называется этот плагин Atom-i18n. О том, как установить данный плагин и руссифицировать редактор Atom, вы можете узнать в статье Как русифицировать редактор кода Atom / Атом? на нашем сайте.
В Интернете можно, конечно же, найти и другие HTML-редакторы. Но все они, как правило, очень похожи на вышеперечисленные. Каждый может выбрать себе редактор по своему вкусу и степени сложности для освоения.
IDE - Интегрированная среда разработки
Кроме текстовых редакторов, которые используются для написания HTML/CSS - кода, профессиональные веб-разработчики используют также IDE - (сокращенно от англ. Integrated development environment) - Интегрированную среду разработки. Интегрованные среды разработки созданы для того, чтобы максимизировать продуктивность программиста, предоставив ему связанные инструменты разработки из похожими интерфейсами как одну программу, в которой происходит весь процесс разработки и которая предоставляет необходимые функции. IDE помагают увеличить продуктивность разработчика и ускорить процесс разработки и написания кода.
Наиболее популярными IDE среди веб-разработчиков по состоянию на 2020 год являются такие:
- VS Code - бесплатный;
- Atom - бесплатный;
- Dreamweaver - платный;
- Eclipse - бесплатный;
- NetBeans - бесплатный;
Также существует целая ветка различных IDE от компании Jetbrains, каждая из которых предназначена для разработки на определённых языках программирования.
Для веб-разработки обычно используются:
- WebStorm - HTML+CSS+JavaScript (платный);
- PHPStorm - HTML+CSS+JavaScript+PHP - (платный);
- Pycharm - Python - (платный).
- IntelliJ IDEA - Java - (платный).
Все эти и другие IDE от компании Jetbrains можно скачать с официального сайта.
Некоторые из этих IDE являются бесплатными, а некоторые платными. Хотя IDE от компании Jetbrains: WebStorm, PHPStorm, Pycharm и др. имеют довольно большой период бесплатной работы (trial) - 30 дней, а для студентов и преподавателей можно получить эти IDE на 2 года бесплатно в целях обучения.
Как бесплатно получить вечный период работы (триал) WebStorm, PHPStorm и др. от компании Jetbrains?
Если раньше на просторах Интернета можно было легко найти кряк или ключи активации для программ от компании Jetbrains, то сейчас это сделать проблематично. Но в этом и нет особой необходимости, если у вас есть свободный доступ к Интернету и возможность скачать нужную IDE от Jetbrains. Есть один простой лайфхак (о котором не все знают!). Обычно IDE от компании Jetbrains довольно часто обновляются - примерно один раз в месяц (а иногда и чаще!). И каждая новая версия обновляет триал-период использования программы. Т.е. триал-период в 30 дней можно продлевать постоянно. Но для этого не нужно обновлять программу с помощью онлайн-загрузки только лишь обновления (как просит программа в сплывающем окне во время работы), а сначала удалить предыдущую версию IDE, а потом ещё раз установить новую полностью скачанную версию IDE с сайта JetBrains. Таким образом новая версия программы будет работать ещё 30 дней. Когда этот 30-дневный триал-период закончится, достаточно повторить процедуру (вновь скачать новую версию и установить снова). Таким образом можно продолжать бесплатно пользоваться IDE и дальше без какого-либо ограничения функционала!
Примечание. Важно! После удаления предыдущей версии программы (например, PHPStorm), необходимо с папки Program Files удалить папку с "остатками" PHPStorm, а затем перезагрузить компьютер. Потом скачиваете новую версию PHPStorm и устанавливаете, следуя инструкциям. После завершения установки программа сама попросит перезагрузить компьютер, с чем вы соглашаетесь. Важно! Не запускайте программу пока не перезагрузите компьютер! И только после перезагрузки компьютера можете запустить PHPStorm. Программа попросит ввести ключ или запустить триал-период на 30 дней. Выбираете триал (оценочный) период (evaluation). После окончания 30 дней полноценного пользования программой данную процедуру можно повторить с уже новой версией программы.
Различные версии IDE PHPStorm вы можете найти на официальном сайте JetBrains, разных торент-трекерах, или скачать бесплатно с Google-диска. Каждая из этих официальных версий PHPStorm имеет свой 30-дневный триал-ключ. После установки любой из этих версий вы можете обновить её онлайн до последней действующей версии с официального сайта JetBrains.
Примечание. Если вам не удаётся зайти на сайт www.jetbrains.com и скачать нужную версию программы, то попробуйте сделать это с помощью любого VPN-сервиса (VPN-плагина в браузере). Возможно, в вашей стране данный сайт заблокирован!
Как бесплатно пользоваться PHPStorm, WebStorm, PyCharm? Как сделать вечный триал для IDE? 100% СПОСОБ!
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки - IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
HTML РЕДАКТОРЫ. Какой редактор кода выбрать? W3Schools на русском
HTML Редакторы кода. Видеоуроки сайта W3Schools на русском!
Вопросы для самоконтроля
- Что такое редакторы кода?
- Какие бывают редакторы кода?
- Какой редактор кода самый лучший?
- На чем пишут код профессиональные программисты?
- Как писать код с помощью Блокнота?
- Как писать код с помощью TextEdit?
- Что такое IDE (Integrated development environment)?
- Какие вы знаете бесплатные онлайн-редакторы кода?
- С помощью каких редакторов кода пишут код профессиональные веб-разработчики?
- Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
- Какой редактор кода или IDE выбрать начинающему веб-разработчику?