HTML5 Семантические элементы
Что такое семантика?
Семантика - это изучение значений слов и фраз в языке.
Семантические элементы = элементы со смыслом.
Что такое семантические элементы?
Семантический элемент четко описывает его значение как для браузера, так и для разработчика.
Примеры не семантических элементов: <div> и <span> - ничего не говорят о своём содержимом.
Примеры семантических элементов: <form>, <table> и <article> - чётко указывают своё содержимое.
Поддержка браузерами семантических HTML элементов
| Yes | Yes | Yes | Yes | Yes |
Семантические элементы HTML5 поддерживаются во всех современных браузерах.
Кроме того, вы можете "научить" старые браузеры обращаться с "неизвестными элементами".
Узнайте об этом больше в разделе HTML5 Поддержка браузерами на нашем сайте W3Schools на русском.
Новые семантические элементы в HTML5
Многие веб-сайты содержат HTML-код, например: <div id="nav">, <div class="header">, <div id="footer">, что определяет навигацию, верхний и нижний колонтитулы.
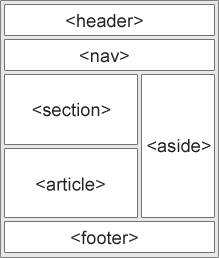
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML5 элемент <section> - секция
Элемент <section> определяет раздел в документе.
Согласно документации W3C по HTML5: "Раздел - это тематическая группировка контента, обычно с заголовком."
Домашнюю страницу обычно можно разделить на разделы для ознакомления, содержания и контактной информации.
Пример
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
Попробуйте сами »
HTML5 элемент <article> - статья
Элемент <article> определяет независимый, автономный контент.
Статья должна иметь смысл сама по себе, и должна быть возможность читать ее независимо от остальной части сайта.
Примеры того, где элемент <article> может использоваться:
- Сообщение на форуме
- Публикация в блоге
- Газетная статья
Пример
<article>
<h2>Чем занимается WWF?</h2>
<p>Миссия WWF - остановить деградацию природной среды нашей планеты,
и построить будущее, в котором люди будут жить в гармонии с природой.</p>
</article>
Попробуйте сами »
Пример
Три статьи с независимым, автономным содержанием:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome - это веб-браузер, разработанный Google, выпущенный в 2008 году. Chrome - самый популярный веб-браузер на сегодняшний день!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox - это веб-браузер с открытым исходным кодом, разработанный Mozilla. Firefox был вторым по популярности веб-браузером с января 2018 года.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge - это веб-браузер, разработанный Microsoft, выпущенный в 2015 году. Microsoft Edge заменил Internet Explorer.</p>
</article>
Попробуйте сами »
Пример
Используйте CSS для стилизации элемента <article>:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers
> h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2,
p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most
Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome - это веб-браузер, разработанный Google, выпущенный в 2008 году. Chrome - самый популярный веб-браузер на сегодняшний день!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox - это веб-браузер с открытым исходным кодом, разработанный Mozilla. Firefox был вторым по популярности веб-браузером с января 2018 года.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge - это веб-браузер, разработанный Microsoft, выпущенный в 2015 году. Microsoft Edge заменил Internet Explorer.</p>
</article>
</article>
</body>
</html>
Попробуйте сами »
Влаживать <article> в <section> или наоборот?
Элемент<article>определяет независимое, автономное содержание.
Элемент <section> определяет раздел в документе.
Можем ли мы использовать определение, чтобы решить, как вставить эти элементы? Нет, мы не можем!
Итак, в Интернете вы найдете HTML-страницы с элементами <section> которые содержат элементы <article> и элементы <article>, которые содержат элементы <section>.
Вы также найдёте страницы с элементами <section>, которые содержат элементы <section> и элементы <article>, которые содержат элементы <article>.
Пример из газеты: Спортивная статья <article> в спортивном разделе section, может содержать технический раздел section в каждой статье <article>.
HTML5 элемент <header> - заголовок
Элемент <header> представляет собой контейнер для вводного контента или набора навигационных ссылок.
Элемент <header> обычно содержит:
- один или несколько элементов заголовка (<h1> - <h6>)
- лого или иконку
- информацию об авторстве
Примечание: В одном HTML-документе может быть несколько элементов <header> Однако <header> нельзя поместить в <footer>, <address> или другой элемент <header>.
Следующий пример определяет заголовок статьи:
Пример
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Попробуйте сами »
HTML5 Элемент <footer> - нижний колонтитул
Элемент <footer> определяет нижний колонтитул для документа или раздела.
Элемент <footer> должен содержать информацию о его содержащем элементе.
Элемент <footer> обычно содержит:
- информация об авторстве
- информация об авторских правах
- контактная информация
- карта сайта
- ссылка возврата вверх
- связанные документы
Может быть несколько элементов <footer> в одном документе.
Пример
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>
Попробуйте сами »
HTML5 элемент <nav> - навигация
Элемент <nav> определяет набор навигационных ссылок.
Обратите внимание, что НЕ все ссылки документа должны быть внутри элемента <nav>. Элемент <nav> предназначен только для основного блока навигационных ссылок.
Браузеры, такие как программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, следует ли пропустить начальную визуализацию этого содержимого.
Пример
Набор навигационных ссылок:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Попробуйте сами »
HTML5 элемент <aside> - в стороне
Элемент <aside> определяет некоторый контент помимо контента, в который он помещен (например, боковая панель).
Контент <aside> должен быть связан с окружающим контентом.
Пример
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Попробуйте сами »
Пример 2
Используйте CSS для стилизации элемента <aside>:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>Этим летом мы с семьей посетили центр Epcot. Погода была хорошей, и Epcot был восхитителен! Я отлично провел лето вместе с семьей!</p>
<aside>
<p>Центр Epcot - это тематический парк на территории Walt Disney World Resort с захватывающими аттракционами, международными павильонами, отмеченными наградами фейерверками и сезонными специальными мероприятиями.</p>
</aside>
<p>Этим летом мы с семьей посетили центр Epcot. Погода была хорошей, и Epcot был восхитителен! Я отлично провела лето вместе с семьей!</p>
<p>Этим летом мы с семьей посетили центр Epcot. Погода была хорошей, и Epcot был восхитителен! Я отлично провела лето вместе с семьей!</p>
</body>
</html>
Попробуйте сами »
HTML5 элементы <figure> и <figcaption> - рисунок и подпись
Назначение подписи к рисунку - добавить визуальное объяснение к изображению.
В HTML5 рисунок и подпись к нему могут быть сгруппированы в элемент <figure>:
Пример
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Попробуйте сами »
Элемент <img> определяет изображение, элемент <figcaption> определяет подпись к нему.
Зачем нужны семантические элементы?
В HTML4 разработчики использовали свои собственные имена идентификаторов/классов для оформления элементов: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav и т.д.
Это сделало невозможным для поисковых систем определить правильное содержание веб-страницы.
С новыми HTML5 элементами (<header> <footer> <nav> <section> <article>) это стало легче.
Согласно W3C, семантический Web: "позволяет совместно использовать данные в приложениях, предприятиях и сообществах."
Семантические элементы в HTML5
Ниже приведен алфавитный список некоторых семантических элементов в HTML5.
Ссылки ведут на полный HTML5 Справочник на нашем сайте W3Schools на русском.
| Тег | Описание |
|---|---|
| <article> | Определяет статью |
| <aside> | Определяет содержание, кроме содержания страницы |
| <details> | Определяет дополнительные детали, которые пользователь может просматривать или скрывать |
| <figcaption> | Определяет подпись для элемента <figure> |
| <figure> | Определяет автономное содержание, например, иллюстрации, диаграммы, фотографии, списки кодов и т.д. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <header> | Определяет заголовок для документа или раздела |
| <main> | Определяет основное содержание документа |
| <mark> | Определяет помеченный / выделенный текст |
| <nav> | Определяет навигационные ссылки |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <time> | Определяет дату/время |

