CSS 2D Трансформации
CSS 2D Трансформации
CSS-трансформации (преобразования) позволяют перемещать, вращать, масштабировать и наклонять элементы.
Наведите курсор мыши на элемент ниже, чтобы увидеть 2D-трансформацию:
В этой главе вы узнаете о следующем CSS свойстве:
transform
Поддержка браузерами
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| transform | 36.0 |
10.0 |
16.0 |
9.0 |
23.0 |
Специальные браузерные префиксы
Некоторым старым браузерам нужны специальные префиксы (-ms- или -webkit-) для понимания свойств 2D-трансформации:
Пример
div
{
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform:
rotate(20deg); /* Safari до 9.0 */
transform: rotate(20deg); /*
Стандартный синтаксис */
}
Попробуйте сами »
CSS Методы 2D трансформаций
С помощью CSS свойства transform вы можете использовать следующие методы 2D-трансформации:
translate()rotate()scaleX()scaleY()scale()skewX()skewY()skew()matrix()
Совет: Вы узнаете о 3D преобразованиях в следующей главе.
Метод translate()

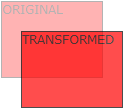
Метод translate() перемещает элемент из его текущей позиции (в соответствии с параметрами, указанными для оси X и оси Y).
В следующем примере элемент <div> перемещается на 50 пикселей вправо и на 100 пикселей ниже его текущей позиции:
Метод rotate()

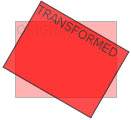
Метод rotate() вращает элемент по часовой или против часовой стрелки в соответствии с заданным градусом.
В следующем примере элемент <div> поворачивается по часовой стрелке на 20 градусов:
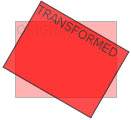
Использование отрицательных значений будет вращать элемент против часовой стрелки.
В следующем примере элемент <div> поворачивается против часовой стрелки на 20 градусов:
Метод scale()

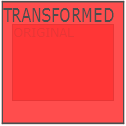
Метод scale() увеличивает или уменьшает размер элемента (в соответствии с параметрами, указанными для ширины и высоты).
В следующем примере элемент <div> увеличивается в два раза по сравнению с его первоначальной шириной и в три раза по сравнению с его первоначальной высотой:
В следующем примере элемент <div> уменьшается до половины его первоначальной ширины и высоты:
Метод scaleX()
Метод scaleX() увеличивает или уменьшает ширину элемента.
В следующем примере элемент <div> увеличивается в два раза по сравнению с его первоначальной шириной:
В следующем примере элемент <div> уменьшается до половины его первоначальной ширины:
Метод scaleY()
Метод scaleY() увеличивает или уменьшает высоту элемента.
В следующем примере элемент <div> увеличивается в три раза от его первоначальной высоты:
В следующем примере элемент <div> уменьшается до половины его первоначальной высоты:
Метод skewX()
Метод skewX() наклоняет элемент вдоль оси X на заданный угол.
Следующий пример наклоняет элемент <div> на 20 градусов по оси X:
Метод skewY()
Метод skewY() наклоняет элемент вдоль оси Y на заданный угол.
Следующий пример наклоняет элемент <div> на 20 градусов вдоль оси Y:
Метод skew()
Метод skew() наклоняет элемент вдоль оси X и Y на заданные углы.
В следующем примере элемент <div> наклоняется на 20 градусов по оси X и на 10 градусов по оси Y:
Если второй параметр не указан, он имеет нулевое значение. Итак, следующий пример наклоняет элемент <div> на 20 градусов вдоль оси X:
Метод matrix()

Метод matrix() объединяет все методы 2D-преобразования в один.
Метод matrix() принимает шесть параметров, содержащих математические функции, которые позволяют вращать, масштабировать, перемещать (переводить) и наклонять элементы.
Параметры по порядку следования: matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
Проверьте себя с помощью упражнений!
CSS Свойства трансформации
В следующей таблице перечислены все свойства 2D-трансформации:
| Свойство | Описание |
|---|---|
| transform | Применяет 2D или 3D трансформацию к элементу |
| transform-origin | Позволяет изменить положение трансформированных элементов |
CSS 2D Методы трансформации
| Функция | Описание |
|---|---|
| matrix(n,n,n,n,n,n) | Определяет 2D-трансформацию, используя матрицу из шести значений |
| translate(x,y) | Определяет 2D перемещение, перемещение элемента вдоль оси X и Y |
| translateX(n) | Определяет 2D-перемещение, перемещая элемент вдоль оси X |
| translateY(n) | Определяет 2D-перемещение, перемещая элемент вдоль оси Y |
| scale(x,y) | Определяет размер 2D трансформации, изменяя ширину и высоту элементов |
| scaleX(n) | Определяет размер 2D трансформации, изменяя ширину элемента |
| scaleY(n) | Определяет размер 2D трансформации, изменяя высоту элемента |
| rotate(angle) | Определяет 2D поворот, угол указывается в параметре |
| skew(x-angle,y-angle) | Определяет сдвиг 2D трансформации по оси X и Y |
| skewX(angle) | Определяет сдвиг 2D трансформации по оси X |
| skewY(angle) | Определяет сдвиг 2D трансформации по оси Y |


