CSS Шрифты
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта имеет огромное влияние на то, как читатели воспринимают веб-сайт.
Правильный шрифт может создать сильную идентичность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет ценность вашему тексту. Также важно выбрать правильный цвет и размер текста для шрифта.
Общие семейства шрифтов
В CSS есть пять общих семейств шрифтов.:
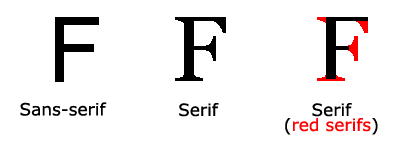
- Serif шрифты имеют небольшую обводку по краям каждой буквы. Они создают ощущение формальности и элегантности.
- Sans-serif шрифты имеют чистые линии (без мелких штрихов). Они создают современный и минималистичный вид.
- Monospace шрифты - здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Cursive шрифты имитируют человеческий почерк.
- Fantasy шрифты декоративные/игривые шрифты.
Все разные названия шрифтов принадлежат к одному из общих семейств шрифтов.
Различия между шрифтами Serif (с засечками) и Sans-serif (без засечек)

Примечание: Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Примеры некоторых шрифтов
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
CSS свойство font-family
В CSS мы используем свойство font-family чтобы указать шрифт текста.
Свойство font-family должно содержать несколько названий шрифтов в качестве «запасного варианта» системы, чтобы обеспечить максимальную совместимость между браузерами/операционными системами. Начните с желаемого шрифта и закончите общим семейством (чтобы браузер мог выбрать аналогичный шрифт из общего семейства, если другие шрифты недоступны). Названия шрифтов следует разделять запятыми.
Примечание: Если в названии шрифта больше одного слова, оно должно быть заключено в кавычки, например: "Times New Roman".
Пример
Укажите несколько разных шрифтов для трех параграфов:
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
Попробуйте сами »


