CSS Горизонтальная навигационная панель
Горизонтальный навбар
Есть два способа создать горизонтальную панель навигации. Это использование элементов встроенного или плавающего списка.
Встроенные элементы списка
Один из способов создания горизонтальной панели навигации - указать элементы <li> как встроенные в дополнение к "стандартному" коду с предыдущей страницы:
Объяснение примера:
display: inline;- по умолчанию элементы<li>являются блочными элементами. Здесь удаляются разрывы строк до и после каждого элемента списка, чтобы отображать их в одной строке.
Элементы плавающего списка
Ещё один способ создания горизонтальной панели навигации - это плавающие элементы <li> и указание стиля для ссылок навигации:
Пример
li
{
float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Попробуйте сами »
Объяснение примера:
float: left;- используйте float, чтобы элементы блока скользили рядом друг с другомdisplay: block;- позволяет указать отступы (высоту, ширину, поля и т.д., если необходимо)padding: 8px;- поскольку блочные элементы занимают всю доступную ширину, они не могут плавать рядом друг с другом. Поэтому необходимо указать отступы, чтобы они хорошо выгляделиbackground-color: #dddddd;- добавьте серый цвет фона к каждому элементу
Совет: Добавьте цвет фона к <ul> вместо каждого <a> элемента, если вам нужен цвет фона на всю ширину:
Примеры горизонтального навбара
Создайте базовую горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow:
hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Измените цвет ссылки на #111 (черный) при наведении курсора */
li a:hover {
background-color:
#111;
}
Попробуйте сами »
Активная/Текущая навигационная ссылка
Добавьте к текущей ссылке "active" класс, чтобы пользователь знал, на какой странице он находится:
Ссылки по правому краю
Выровнять ссылки по правому краю, перемещая элементы списка вправо (float:right;):
Пример
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#news">Новости</a></li>
<li><a href="#contact">Контакты</a></li>
<li style="float:right"><a
class="active" href="#about">Про нас</a></li>
</ul>
Попробуйте сами »
Разделители границ ссылок
Добавьте свойство border-right к <li> чтобы создать разделители ссылок:
Пример
/* Добавить серую правую границу ко всем элементам списка, кроме последнего элемента (last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Попробуйте сами »
Фиксированный навбар
Сделайте так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Примечание: Фиксированное положение может некорректно работать на мобильных устройствах.
Серый горизонтальный навбар
Пример серой горизонтальной панели навигации с тонкой серой границей:
Пример
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Попробуйте сами »
Липкий навбар
Добавьте position: sticky; к <ul> чтобы создать липкую панель навигации.
Прикрепленный (липкий) элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно, пока не будет достигнута заданная позиция смещения в области просмотра - затем он "залипает" на месте (как при position: fixed).
Примечание: Internet Explorer не поддерживает sticky позиционирование. Safari требует префикс -webkit- (смотрите пример выше). Необходимо указать хотя бы одно из следующих значений top, right, bottom или left чтобы работало sticky позиционирование.
Больше примеров
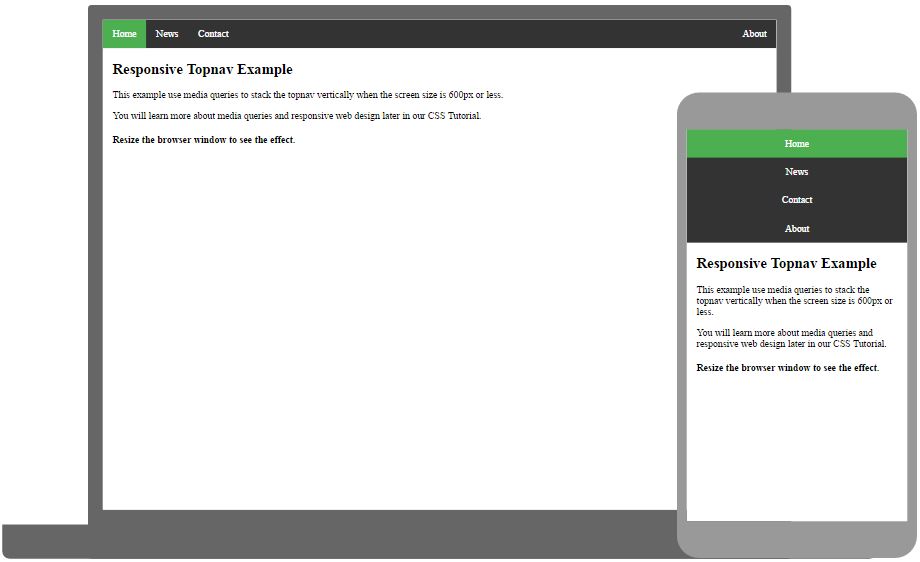
Адаптивная верхняя навигация
Как использовать медиа-запросы CSS для создания адаптивной верхней навигации.

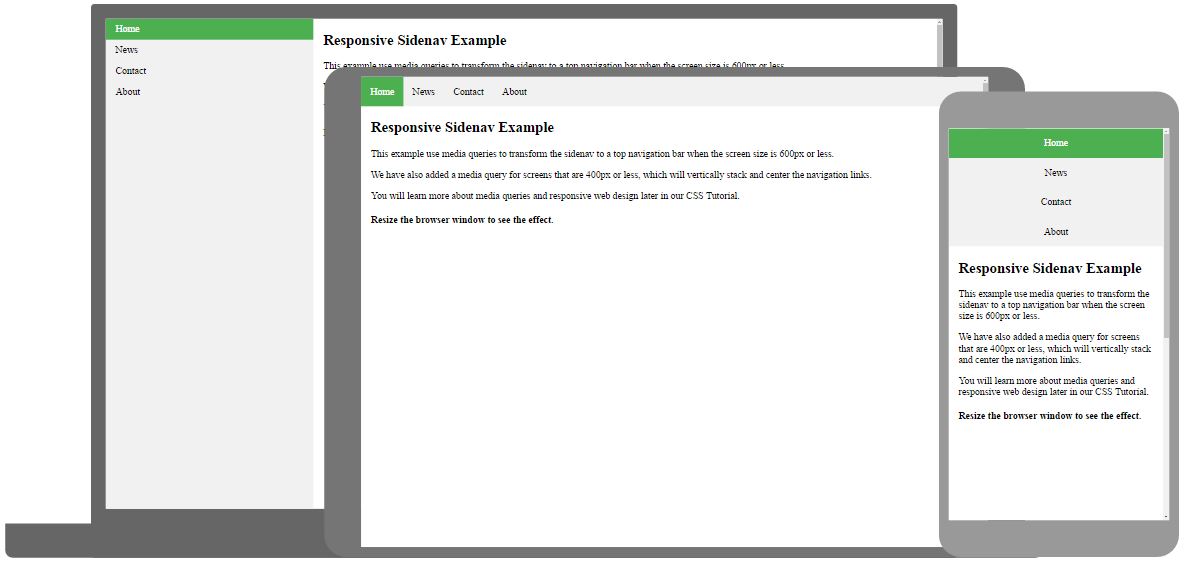
Адаптивная боковая навигация
Как использовать медиа-запросы CSS для создания адаптивной боковой навигации.

Раскрывающаяся (выпадающая) панель навигации
Как добавить раскрывающееся (выпадающее) меню в панель навигации.


