JavaScript HTML DOM
С помощью HTML DOM JavaScript может получать доступ ко всем элементам HTML-документа и изменять их.
HTML DOM (Document Object Model - Объектная модель документа)
Когда веб-страница загружается, браузер создает Document Object Model (объектную модель документа) HTML-страницы.
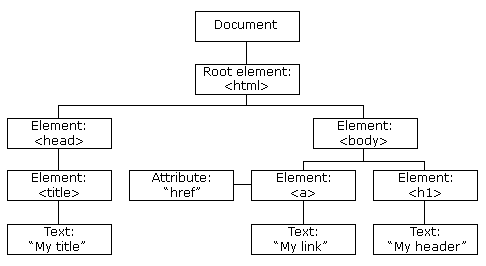
Модель HTML DOM построена как дерево объектов:
Дерево объектов HTML DOM

Благодаря объектной модели JavaScript получает все возможности, необходимые для создания динамического HTML:
- JavaScript может изменять все элементы HTML на странице
- JavaScript может изменять все атрибуты HTML на странице
- JavaScript может изменять все стили CSS на странице
- JavaScript может удалять существующие элементы и атрибуты HTML
- JavaScript может добавлять новые элементы и атрибуты HTML
- JavaScript может реагировать на все существующие HTML-события на странице
- JavaScript может создавать новые HTML-события на странице
Что вы узнаете
В следующих главах этого учебника вы узнаете:
- Как изменить содержимое HTML-элементов
- Как изменить стиль (CSS) элементов HTML
- Как реагировать на события HTML DOM
- Как добавлять и удалять элементы HTML
Что такое DOM?
DOM - это стандарт консорциума W3C (World Wide Web Consortium).
DOM определяет стандарт для доступа к документам:
"Объектная модель документа W3C (DOM) - это не зависящий от платформы и языка интерфейс, который позволяет программам и скриптам динамически получать доступ и обновлять содержимое, структуру и стиль документа."
Стандарт W3C DOM разделен на 3 части:
- Core DOM - стандартная модель для всех типов документов
- XML DOM - стандартная модель для XML-документов
- HTML DOM - стандартная модель для HTML-документов
Что такое HTML DOM?
HTML DOM - это стандартная объектная модель и программный интерфейс для HTML. Он определяет:
- HTML элементы как объекты
- Свойства всех HTML элементов
- Методы доступа ко всем HTML элементам
- События для всех HTML элементов
Другими словами: HTML DOM - это стандарт того, как получать, изменять, добавлять или удалять HTML элементы.

