JavaScript HTML DOM Навигация
С помощью модели HTML DOM вы можете перемещаться по дереву узлов, используя взаимосвязи узлов.
DOM Узлы
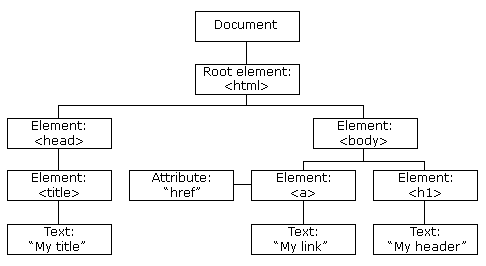
Согласно стандарту W3C HTML DOM, все в документе HTML является узлом:
- Весь документ представляет собой узел документа
- Каждый элемент HTML является узлом элемента
- Тексты внутри HTML-элементов являются текстовыми узлами
- Каждый атрибут HTML является узлом атрибута (не рекомендуется)
- Все комментарии являются узлами комментариев

В HTML DOM все узлы в дереве узлов доступны с помощью JavaScript.
Можно создавать новые узлы, а все узлы можно изменять или удалять.
Отношения узлов
Узлы в дереве узлов имеют иерархические отношения друг с другом.
Термины "родитель", "потомок" и "брат или сестра" используются для описания отношений.
- В дереве узлов верхний узел называется корнем (или корневым узлом)
- Каждый узел имеет ровно один родительский элемент, кроме корня (у которого нет родителя)
- Узел может иметь несколько дочерних элементов
- Родственники (братья или сестры) - это узлы с одним и тем же родителем
<html>
<head>
<title>DOM Учебник</title>
</head>
<body>
<h1>DOM Урок первый</h1>
<p>Hello world!</p>
</body>
</html>

Из приведенного выше HTML вы можете прочитать:
<html>это корневой узел<html>не имеет родителей<html>является родителем<head>и<body><head>является первым дочерним элементом<html><body>является последним дочерним элементом<html>
и:
<head>имеет один дочерний элемент:<title><title>имеет один дочерний элемент (текстовый узел): "DOM Tutorial"<body>имеет два дочерних элемента:<h1>и<p><h1>имеет один дочерний элемент: "DOM Первый урок"<p>имеет один дочерний элемент: "Hello world!"<h1>и<p>являются родственными
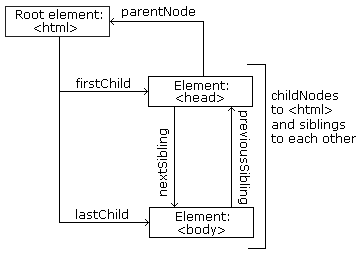
Перемещение между узлами
Вы можете использовать следующие свойства узла для перехода между узлами с помощью JavaScript:
parentNodechildNodes[nodenumber]firstChildlastChildnextSiblingpreviousSibling
Дочерние узлы и значения узлов
Распространённая ошибка при обработке DOM - ожидание, что узел элемента будет содержать текст.
Пример:
<title id="demo">DOM Учебник</title>
Узел элемента <title> (в приведенном выше примере) не содержит текст.
Он содержит текстовый узел со значением "DOM Учебник".
Доступ к значению текстового узла можно получить с помощью свойства узла innerHTML:
myTitle = document.getElementById("demo").innerHTML;
Доступ к свойству innerHTML аналогичен доступу к nodeValue первого дочернего элемента:
myTitle = document.getElementById("demo").firstChild.nodeValue;
Доступ к первому дочернему элементу ещё можно сделать так:
myTitle = document.getElementById("demo").childNodes[0].nodeValue;
Все (3) следующие примеры извлекают текст элемента <h1> и копируют его в <p> элемент:
Пример:
<html>
<body>
<h1 id="id01">Моя первая страница</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>
Попробуйте сами »
Пример:
<html>
<body>
<h1 id="id01">Моя первая страница</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>
Попробуйте сами »
Пример:
<html>
<body>
<h1 id="id01">Моя первая страница</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>
Попробуйте сами »
InnerHTML
В этом учебнике мы используем свойство innerHTML для получения содержимого элемента HTML.
Однако изучение других вышеперечисленных методов полезно для понимания древовидной структуры и навигации по DOM.
Корневые узлы DOM
Есть два специальных свойства, которые позволяют получить доступ ко всему документу:
document.body- тело документаdocument.documentElement- полный документ
Пример:
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>Displaying document.body</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = document.body.innerHTML;
</script>
</body>
</html>
Попробуйте сами »
Пример:
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>Displaying document.documentElement</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = document.documentElement.innerHTML;
</script>
</body>
</html>
Попробуйте сами »
Свойство nodeName
Свойство nodeName указывает имя узла.
- nodeName только для чтения
- nodeName узла элемента совпадает с именем тега
- nodeName узла атрибута - это имя атрибута
- nodeName текстового узла всегда #text
- nodeName узла документа всегда #document
Пример:
<h1 id="id01">Моя первая страница</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
Попробуйте сами »
Примечание: nodeName всегда содержит имя тега в верхнем регистре элемента HTML.
Свойство nodeValue
Свойство nodeValue определяет значение узла.
- nodeValue для узлов элементов
null - nodeValue для текстовых узлов - это сам текст
- nodeValue для узлов атрибутов - это значение атрибута
Свойство nodeType
Свойство nodeType доступно только для чтения. Возвращает тип узла.
Пример:
<h1 id="id01">Моя первая страница</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
Попробуйте сами »
Наиболее важные свойства nodeType:
| Узел | Тип | Пример |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">W3Schools</h1> |
| ATTRIBUTE_NODE | 2 | class = "heading" (устарел) |
| TEXT_NODE | 3 | W3Schools |
| COMMENT_NODE | 8 | <!-- Это комментарий --> |
| DOCUMENT_NODE | 9 | Сам HTML-документ (родительский элемент <html>) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
Тип 2 устарел в HTML DOM (но работает). Он не является устаревшим в XML DOM.

